WordPressの記事を書くときに、表が使えたらきれいに見せられるときってありますよね。
そんなとき、テーブルのコードをそのまま挿入するのもいいですが、表作成ができるプラグインを使えば、簡単にきれいでおしゃれな表をデザインすることができます。
しかも、レスポンシブ対応もできて、CSSに詳しくない方でも簡単に使えます。料金表・年表・メニュー表などを作りたいときはぜひ使ってみてください。
今回は、無料で使えるWordPressの表作成プラグインとして、「TablePress」と「Advanced Editor Tools」の使い方をご紹介します。
目次
TablePressプラグインとは?
「TablePress(テーブルプレス)」は、HTMLやCSSをよく知らない人でも簡単にきれいでおしゃれな表を作成できるプラグインです。
使い方を覚えれば、表の幅を変えたり、アレンジすることもできます。また、初心者でも使いやすく、かゆいところにも手の届く機能と付いています。
TablePressの特徴やメリットを挙げるとすれば以下があります。
など。
TablePressのダウンロード方法
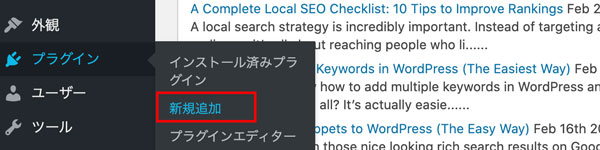
管理画面の「プラグイン」の「新規追加」ページへ移動します。

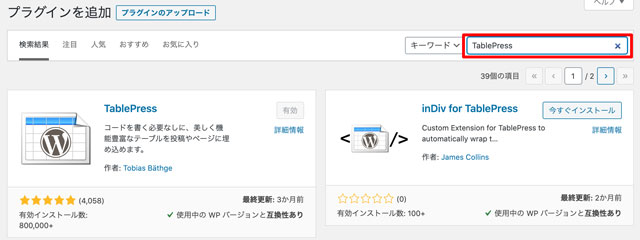
検索窓に「TablePress」と入力すると、プラグインが表示されるので、「今すぐインストール」をクリックしてインストールしてください。

TablePressの設定方法
TablePressは、何も設定しないと枠線などがありません。枠線がないと表が見づらくなります。
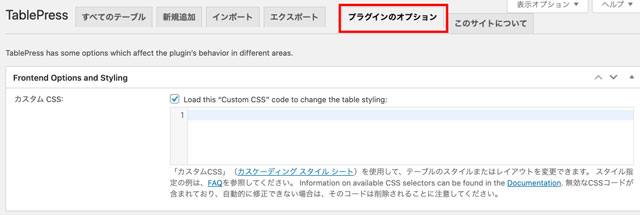
そのため、枠線のコードは「プラグインのオプション」に入力することをおすすめします。

以下のコードを上の図の「カスタムCSS」に入力してください。そうすれば枠線が表示されます。
/* すべてのセルに枠線を追加する */
.tablepress thead th,
.tablepress tbody td,
.tablepress tfoot th {
border: 1px solid black;
}上記のコードの「black」を変更すれば枠線の色を変更することもできます。
例えば次のような色なら使いやすいでしょう。グレーなら「gray」、シルバーなら「silver」です。
TablePressの使い方
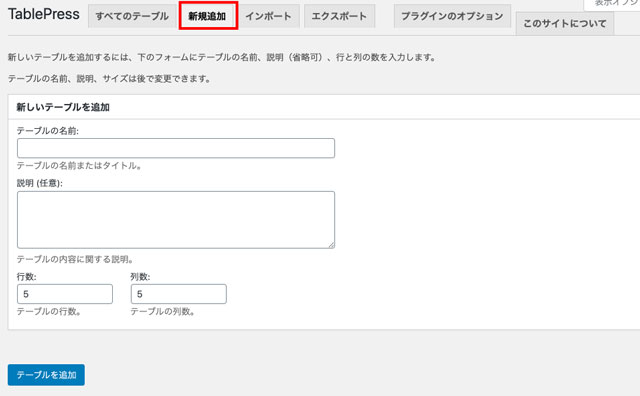
表を新しく作るときは、タブの「新規追加」から行います。
「テーブルの名前」「行数」「列数」を記入して「テーブルを追加」ボタンをクリックします。
※あとで、表の行や列の数は、追加や削除が可能です。

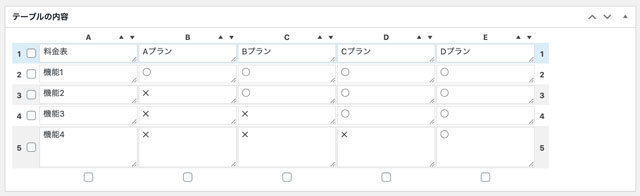
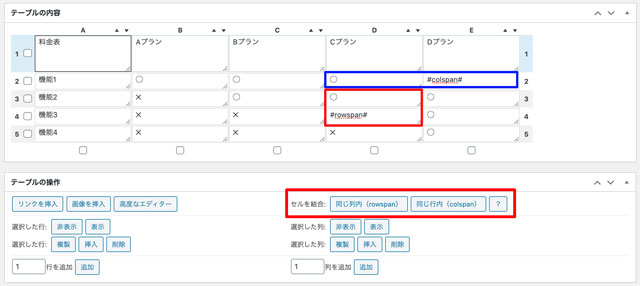
そのあと、「テーブルの内容」を記入します。以下は具体例です。

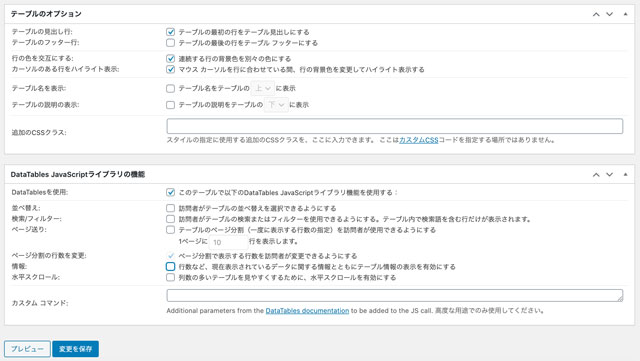
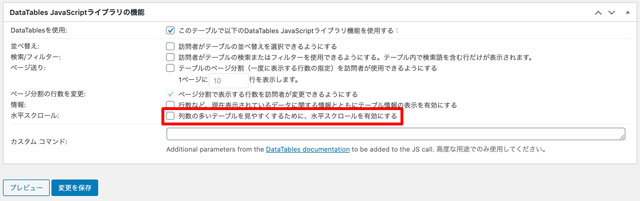
最後に「テーブルのオプション」と「DataTables JavaaScriptライブラリの機能」の選択項目を選んで「変更を保存」をクリックすれば完成です。
「DataTables JavaaScriptライブラリの機能」は基本的にすべてチェックを外しておけば大丈夫です。

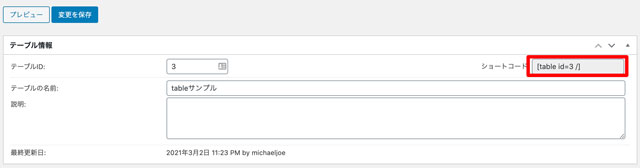
完成したら「ショートコード」に書かれてあるコードを、投稿画面に記入すれば表が表示されます。

TablePressのカスタマイズ方法
TablePressを使っていて思うようにいかないと感じるときがあれば、以下で解決できるかもしれません。状況に応じて使ってください。
テーブルの各セルの幅を指定したいときは、方法を以下記事で詳しく説明していますので、参考にしてください。
⇒TablePressのテーブル幅の指定方法
レスポンシブ対応
スマホユーザーのことを考えてレスポンシブ対応されているのかと不安に思われる方がいるかもしれませんね。TablePressの場合、Wordpressのテーマがレスポンシブ対応されていれば、特別な設定をしなくても表もレスポンシブ対応になります。
最近のWordpressのテーマは、ほとんどレスポンシブ対応しているので、問題ないでしょう。
表の項目や文章が多いとき
表の項目や文章が多いときにレスポンシブ対応されていると、各列の幅が小さくなって、文章が読みづらかったり、縦に長すぎる表になったりするかもしれません。
そんなときは、「DataTables JavaaScriptライブラリの機能」の「列数の多いテーブルを見やすくするために、水平スクロールを有効にする」にチェックを入れて保存しましょう。そうすれば水平スクロールできるようになり、見やすい表ができます。

セルの結合方法
セルの結合を行いたいときは、表の枠の中に以下を記入しましょう。
横のセルと結合したいときは、右側のセルに「 #colspan# 」と記入してください。
縦のセルと結合したいときは、下側のセルに「 #rowspan# 」と記入してください。
「テーブルの操作」の中に「セルの結合」という項目があるので、そこから作業することもできます。

Advanced Editor Toolsプラグインとは?
Advanced Editor Toolsとは、元々の名前は「TinyMCE Advanced」で記事作成時のエディター機能を増やすことができるプラグインです。TablePressの他に表作成ができる人気プラグインといえば、こちらが挙げられます。
Advanced Editor Toolsを導入すれば、記事作成の編集画面で、例えば以下の機能をデフォルトから追加することができます。
・フォントサイズの指定
・下線
・テキストの背景色
・テーブル
・動画の埋め込み
など。
ダウンロード方法は、TablePressと同様です。
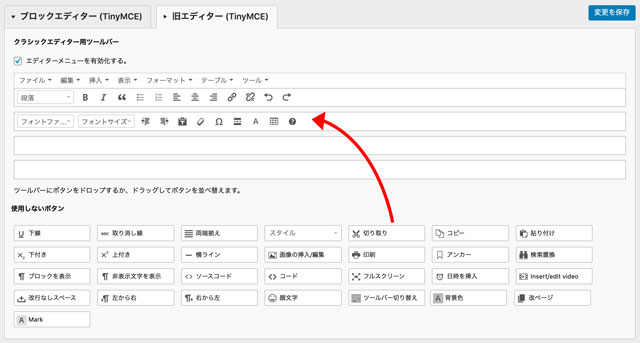
Advanced Editor Toolsの設定方法
表作成機能は、デフォルトで付いています。そのため、その他の機能で使いたいものがあれば、下のボタンにカーソルを合わせてドラッグ&ドロップで上のツールバーの中に入れればOKです。

TinyMCE Advancedの使い方
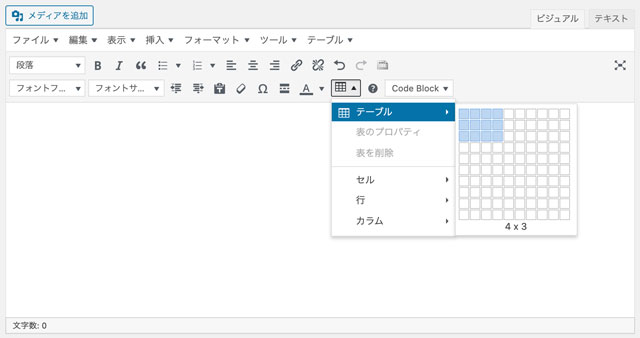
ツールバーに表があるので、そのボタンをクリックして、作りたい表の行と列に数にして、記事内に挿入しましょう。
「表のプロパティ」で、表の幅・高さ・枠線など細かい設定が可能です。高度な設定も組み合わせれば色々なデザインにすることができます。

まとめ
表作成プラグインとして2つのプラグインを紹介しました。どちらも慣れれば使いやすく便利なプラグインです。データが多数あるときや複雑なときは、表にしてあげればユーザーにとって分かりやすくなります。また、見栄えも良くなるので、積極的に使ってみてください。